会社でコーディングを中心に業務をしております。
コーディングで一番時間がかかって疲れるのが
デザインの再現できているか確認作業です(-_-;)
なるべく再現度を高めるため、時間を削減するため
神アイテムを教えていただきました。
皆さんに紹介したいと思います☀
Google Chromeの神アイテム「PerfectPixel」
ブラウザの上に画像を重ねてズレを確認できるツールです
対応しているブラウザは3つあります
Chrome
FireFox
Opera
私はChromeを使っているので、
Chrome前提で説明しますね
ダウンロード方法
まずここからダウンロード!

Chromeに追加をクリック

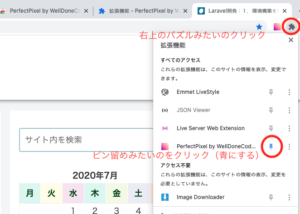
右上にパズルみたいのがあります
これは拡張機能のショートカットのようなものです
ここにPerfectPixelをピン留めします

ピンクのアイコンをクリックしたあと、
画像をドラッグアンドドロップします

画像が重なりましたね
重なっているところをクリックすると
画像が動くので、近い位置に持っていきます
十字キーでも調整できますよ!
微調整はこちらで行いましょう

最後に動いてしまうので鍵アイコンをクリックして
青色へ変更しましょう
これで画像が固定されます
設定はここまでですーかんたん☀
実務で使うときはメリハリを付けよう
あまりデザインに合わせようと意識しすぎると、
かえって時間がかかりすぎてしまいます
完璧に合わせる機会はほとんどないと思います
あくまで目安として活用しましょ
自分は使いすぎで時間かかって注意されました(笑)
デベロッパーツールと合わせて使おう
デベロッパーツールと一緒に活用すると、
リアルタイムで調整が反映されるので、
コーディングがめちゃくちゃはかどります
ぜひお試しあれ☆彡

